What is HSL Color?
Introduction to the HSL Color System
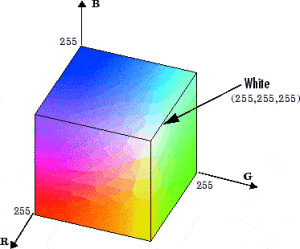
One of the most common ways to communicate color is through visual systems like charts, where each color has its own unique set of co-ordinates. For example, the RGB color system can be arranged as a cube with 255 discrete points per side:

Although a cube may seem simple, it is actually fairly challenging to visualize the differences between colors. In addition, identifying complementary colors is neither easy nor intuitive. The Hue, Saturation, Lightness system was developed decades ago as a way to evolve the RGB color system by making it easier to visualize.
How does HSL Color Work?
Hue
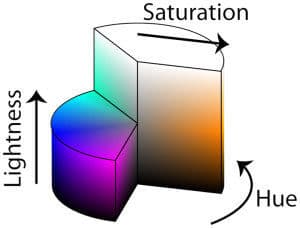
In HSL, the Hue determines what color of the rainbow something is. It’s represented in 360 degrees, like a traditional color wheel. One of the main advantages of HSL over RGB color is that complementary colors are located across from one another, which makes the whole system very intuitive.

Saturation
The distance from the middle of the color wheel is called the ‘Saturation’, or how much of a given hue is present. Looking closely at the color wheel above, it is apparent that the color becomes brighter and more vivid as one travels from the center of the circle to the edge.
Lightness
The Lightness value of an HSL color is in a third dimension, which actually makes the HSL system a cylinder:
As shown in the above diagram, the ‘Lightness’ of a color is a gradient between black and white, where the ‘bottom’ of the cylinder is a total black, and the ‘top’ of the cylinder is totally white.
Using HSL Color
People familiar with image editing programs might be more familiar with HSL than they realize. The main advantage of HSL is that it makes it easy to select a color quickly – otherwise, users would have to painstakingly adjust and tweak RGB sliders until they get the color just right.
Disadvantages of the HSL Color System
Although the HSL system is convenient to use, it isn’t particularly representative of how the human eye actually views color – this means it doesn’t translate well into other systems that have more of a scientific basis.
Charles Poynton, a digital video expert, explained the problems quite well:
HSB and HLS were developed to specify numerical Hue, Saturation and Brightness (or Hue, Lightness and Saturation) in an age when users had to specify colors numerically. The usual formulations of HSB and HLS are flawed with respect to the properties of color vision. Now that users can choose colors visually, or choose colors related to other media … or use perceptually-based systems like L*u*v* and L*a*b*, HSB and HLS should be abandoned.